Empower Product Teams Through Shared Context And Language
Sep‑2017
To have an empowered product team it’s critical to have a strong shared context:
- it puts the focus on the what and the why instead of just the how,
- allows the team to pivot with speed because any new information is additive,
- and lastly allows learning to be shared among the larger team.
To be explicit, when I say shared I mean by Engineering, Data Science, Design, Research, Product Management and anyone else working on the product. While it’s true every discipline specializes most of their time on the key tasks they perform, it’s a poor excuse for not making sure everyone understands, cares about, and contributes back to the shared context. No matter who you are, you want to know why you are doing what you are doing and have the ability to influence it. If someone tells you they don’t care, it probably means they don’t think they can influence it.
You can evaluate the strength of your shared context by measuring the idea diversity on your team. Do most ideas you execute on come from one person? You need to spend more time working on this. Do most ideas come from a selection of team members? You’re on your way! Do most ideas come from almost all team members? Great, everyone has enough context to effectively ideate and contribute. That means everyone will feel valued, know that their ideas matter, and know the team is truly pursuing the best course of action for the customer and not just someone’s gut feeling. It also means you have the most diverse and divergent set of ideas for attacking customer problems.
Shared language
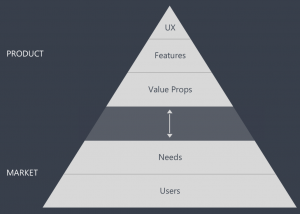
To build effective shared context you are going to need to develop a shared language. For a product team, the fundamental starting point are the layers of Market and Product. I’m going to use the product development pyramid from Dan Olsen’s Lean Product Playbook to cover it here. There are a few more concepts such as Problem/Solution fit and Product/Market fit I would consider fundamental and will cover in future posts.

Market
A market consists of two key elements:
- Users
- Their needs
It exists irrespective of what solution you or anyone else provides. Strong product teams ideate starting here trying to understand the needs of their existing or potential customers.
A market can be segmented in many different ways such as by the users’ shared needs or common interests:

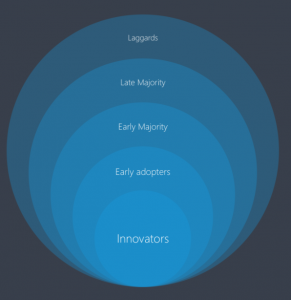
Or by the type of adoption we may expect to see from them:

Some examples of markets at Outlook, a mature and well-developed product:
- Three major types of users
- Consumers who are either using Outlook personally or for self-directed business
- Enterprise employees at large companies, charities, non-profits, and government institutions
- Students/teachers at collegiate and K-12 institutions
- Their needs
- Communication – one to one and one to many human and/or business correspondence
- Content management – referencing information from digital documents (email/Word doc/etc.)
- Time management – time and place facilitation for an individual or a group to do something
- Collaboration – working as a group on a project
- Contact management – keeping track of contacts and relationships
- Task management – keeping track of personal to-dos
The above list is an example of Needs-Based segmentation. Alternatively, you could split the users’ needs up using Behavioral-Based segmentation which would involve the combination of needs they display. For example, consumer users who need communication and time management capabilities versus communication and contact management needs. The first segment could be representative of a psychologist who runs her own practice and has a need to communicate with her clients and schedule appointments. The second one could be a salesman who frequently keeps in touch with numerous prospective buyers and values being able to keep track of his relationships. Depending on what you are trying to accomplish in the product you will need to evaluate what segmentation to use to understand what is important for the specific customer you are building for.
Now at FitHubOnline, a nascent product:
- There is only one type of user
- Adult female looking to lose fat who has failed before while trying a popular fitness program such as P90X or Jenny Craig
- And two needs
- Be confident about understanding how to lose body fat
- Lose body fat with minimal effort
You’ll notice a drastic difference between a mature product’s markets and a new product’s market. That’s because as your product grows it’s possible to address more and more adjacent needs/users with the same solution but becomes increasingly complex. Next let’s define product more concretely.
Product
We have:
- Value proposition(s)
- Feature set per value proposition
- User Experience (UX) and User Interface (UI) per feature
Depending on the maturity and size of your product you may have many value propositions or just one. A value proposition is how you make the user awesome. Within each value proposition you have controls to tweak certain properties of the key task the value proposition helps the user accomplish, this is the feature set. And lastly, there are various ways to surface, organize, interact with, and style the capabilities on screen which is the UX/UI.
Let’s take a quick look at the “I can navigate my time and organize my time” value proposition of Outlook. We’ll use Web version for screenshots.
As a user, to employ the benefits of organizing my time and navigating my day I somehow first need to get the relevant information on my calendar. One way I could do this is by importing content from an external calendar, such as the NFL football schedule for the Seahawks or Lions. Alternatively, I may schedule an appointment for myself or I might schedule a meeting with a few colleagues next week. All of these are features of this value proposition of Outlook.
For a single feature there are various UX/UI entry points, each having unique associated use cases. For example, I can quickly select the time by clicking on the surface:

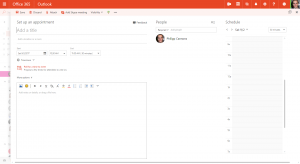
Or perhaps I need to write up a detailed description, add some attendees, and see calendar context while doing it. I might hit the New button and select the time using the Start/End time control or the Suggested times on the right:

As you can imagine, the exhaustive set of features and UX/UI paths can get very long depending on what your product does. Ideally, it’s as small as possible and optimized for the majority user of your product.
Example applications
I want to give two quick examples of how you can use Market/Product concepts in practice.
Brainstorming
When brainstorming, you want buy in around what Market the improvement is meant to address. If you are forming the hypothesis based on opinion, it makes sense to explicitly state that and consider everyone’s opinion as input. If you are using research or world wide data, everyone should have access to the video recordings/analysis to reach consensus around the interpretation that either you or someone else provides. Once everyone agrees, it’s the perfect time for divergent ideation with the goal of cheaply and quickly validating through the Product:
- was the target users’ need correctly identified,
- does a significant portion of the target users identify this need as important,
- was product/market fit accomplished for some portion of the addressable market with the initial solution.
Team composition
Alternatively, you can use the concepts to address team composition problems. One problem I commonly see is when Product Managers only focus on the Product layers and force Product Designers to work on the upper most layers of UX/UI. You could start a discussion around how as a PD, you don’t feel you are able to make the best contribution this way. Perhaps the PM could focus more on quantitative/qualitative understanding of the Market. By having a stronger understanding of the Market and talking to thousands of users the PM could then be a sort of “customer oracle” to bounce ideas off quicker when iterating, not requiring as many rounds of qualitative research. Together with Engineering then you could improve Product/Market fit faster.
Conclusion
There we have it, a fundamental starting step for building shared context in a product team. A useful exercise for Market/Product specifically is to work with your team to go through and define what each piece of the pyramid is in your product. Tip: start from the UX/UI layer and work your way down as it’s much easier to grasp for the first time than the other way around.
Let me know what you consider fundamental to a team’s shared language in the comments below.